- Bar Chart 예
- D3 - Bar chart scaling
- D3 - Bar chart axis
- D3 - Bar chart axis method
- D3 - Linear axis
- D3 - Band axis
- x(Band) - y(Linear) Axis
- x(Band) - y(Linear) Axis에 Bar chart 그리기
- D3.js - Drawing Bar Charts 관련 페이지 보기
- Bar chart 예: Sales person
- Bar chart 예
- Bar chart 프로그램 예
- Bar chart 프로그램 실행하기
- 위 HTML 문서를 복사하여 d3-bar-chart.html 파일을 만들고 실행(더블 클릭)하면 웹브라우저에 위와 같이 Bar chart가 출력된다.
아래 Chart는 비교적 간단한 Bar chart 프로그램으로 d3.js 프로그램 작성자에게 도움이 될 것으로 기대 되어 설명 페이지를 작성하였다.
이 페이지의 내용은 위 Bar chart를 이해하는데 필요한 설명이다.
- D3 scaling methods
- Domain
- Range
- Linear Scales
- Linear Scaling 예
- 이 경우 도메인은 [100, 1000]이 되고 범위(Range)는 [50, 500]이 된다.
- 입력 데이터 값이 100인 경우 출력은 50이 된다.
- 입력 데이터 값이 1000인 경우 출력은 500이 된다.
- 입력 데이터 값이 300인 경우 출력은 150이 된다.
- Linear Scaling을 위한 코딩 예
- Linear Scaling 프로그램 실행하기
- 위 HTML 문서를 복사하여 d3-scale-linear.html 파일을 만들고 실행(더블 클릭)하면 웹브라우저(개발자 도구를 사용할 수 있는 Chrome 웹브라우저를 사용하여야함)에 "Linear Scaling 프로그램 예" 메세지가 출력된다.
- Chrome 웹브라우저에서 "개발자 도구"를 실행하고 Console 창을 선택하여 console.log 출력을 확인한다.
- Chrome 웹브라우저 "개발자 도구"의 Console 창 예
- Band Scales
- Band Scaling 예
- 이 경우 도메인은 이산 도메인(Discrete domain)(["Kim", "Park", "Hong", "Cha", "Youn"])이고, 범위(Range)는 [50, 200]이 된다.
- 입력 데이터 값이 "Kim"(도메인의 첫번째 값) 인 경우 출력은 50이 된다.
- 입력 데이터 값이 "Park"(도메인의 두번째 값)인 경우 출력은 80이 된다.
- 입력 데이터 값이 "Hong"(도메인의 세번째 값)인 경우 출력은 110이 된다.
- 입력 데이터 값이 "Cha"(도메인의 네번째 값)인 경우 출력은 140이 된다.
- 입력 데이터 값이 "Youn"(도메인의 다섯번째 값)인 경우 출력은 170이 된다.
- Band Scaling을 위한 코딩 예
- Band Scaling 프로그램 실행하기
- 위 HTML 문서를 복사하여 d3-scale-band.html 파일을 만들고 실행(더블 클릭)하면 웹브라우저(개발자 도구를 사용할 수 있는 Chrome 웹브라우저를 사용하여야함)에 "Band Scaling 프로그램 예" 메세지가 출력된다.
- Chrome 웹브라우저에서 "개발자 도구"를 실행하고 Console 창을 선택하여 console.log 출력을 확인한다.
- Chrome 웹브라우저 "개발자 도구"의 Console 창 예
다양한 Chart 유형을 위하여 D3에서는 아래와 같은 Scaling method를 제공한다.
| Scale Type | Method | 설명 |
|---|---|---|
| Continuous | d3.scaleLinear() | Linear Scales은 입력 데이터(도메인)가 지정된 출력 범위에 연속 선형 스케일로 매핑된다. Linear scale 비례를 유지하기 때문에 연속 정량 데이터의 스케일에 자주 사용된다. 각 범위(Range) 값 y와 도메인(Domain) 값 x의 관계는 y = mx + b 함수로 표현할 수 있다. |
| d3.scaleIdentity() | Identity scales은 영역과 범위가 동일한 Linear scales의 특별한 경우이다. 이러한 Scales은 픽셀 좌표를 구할 때 유용하게 사용할 수 있다. | |
| d3.scalePow() | Power scales은 입력 도메인 값에 지수 변환을 적용하여 출력 값을 계산하는 점을 제외하면 선형 스케일과 유사하다. 각 범위(Range) 값 y와 도메인(Domain) 값 x의 관계는 y = mx ^ k + b 함수로 표현할 수 있다. 여기서 k는 지수 값입니다. Power scales은 음의 도메인 값도 지원한다.이 경우 입력 값과 결과 출력 값에 -1을 곱한다. | |
| d3.scaleSqrt() | Power scales에서 지수가 0.5인 경우이다. 제곱근 스케일을 생성한다. | |
| d3.scaleLog() | Log scales은 입력 도메인 값에 로그 변환을 적용하여 출력 값을 계산하는 점을 제외하면 선형 스케일과 유사하다. 각 범위(Range) 값 y와 도메인(Domain) 값 x의 관계는 y = m log(x) + b 함수로 표현할 수 있다. | |
| d3.scaleTime() | Time scales은 Domain이 시간 영역(Temporal domain)인 Linear scales의 변형이다. 도메인 값은 숫자가 아닌 날짜로 변환된다. Time scales는 시간(달력) 간격을 기반으로 틱(Ticks)을 구현하기 때문에 시간 도메인에 대한 축을 용이하게 생성할 수 있다. | |
| Sequential | d3.scaleSequential() | Sequential scales(interpolator) 메서드는 보간 함수에 의해 정의 된 연속 범위에 연속 도메인을 매핑한다. 자신의 보간 함수(Interpolator function)를 정의하거나 내장 d3 보간 함수를 사용할 수 있다. 순차적 스케일은 연속적인 숫자 값을 일련의 색상에 매핑하는 데 특히 유용하다. |
| Quantize | d3.scaleQuantize() | 양자화 스케일(Quantize scales)은 연속 범위가 아닌 불연속 범위를 사용한다는 점을 제외하면 선형 스케일과 유사하다. 연속 입력 도메인은 출력 범위의 값 수에 따라 균일 한 세그먼트로 나누어진다. 각 범위(Range) 값 y와 도메인(Domain) 값 x의 관계는 y = m round (x) + b의 양자화 된 선형 함수로 표현할 수 있다. |
| Quantile | d3.scaleQuantile() | Quantile(양자화) scales는 연속된 입력 값을 이산 범위에 매핑한다. 연속적인 입력 값은 근사화된 이산값으로 매핑된다. 출력 범위(Range)에 있는 값의 수는 도메인에서 계산 될 Quantile의 수를 결정한다. |
| Threshold | d3.scaleThreshold() | Threshold scales은 도메인의 임의 하위 집합을 범위의 이산 값에 매핑 할 수 있다는 점을 제외하고 양자화 척도와 유사하다. 입력 도메인은 연속적이며 임계 값 세트를 기반으로 이산 범위에 매핑한다. |
| Ordinal | d3.scaleOrdinal() | Continuous scales과 다르게 Ordinal scales에는 이산 영역(Discrete domain)과 이산 범위(Discrete range)를 갖는다. Ordinal scales는 이산 범주 집합을 이산 색상 집합에 매핑하거나 Column chart의 Horizontal positions를 결정할 하는데 사용할 수 있다. |
| Band | d3.scaleBand() | 밴드 스케일은 출력 범위가 연속적이고 숫자라는 점을 제외하면 ordinal scales과 유사하다. 이산(Discrete) 출력 값은 연속 범위를 균일 한 범위로 나누어 스케일에 따라 자동으로 계산된다. 밴드 스케일은 일반적으로 순서 또는 범주형 차원이 있는 막대 차트에 사용된다. |
| Point | d3.scalePoint() | Point scale은 밴드 스케일의 변형으로 밴드 스케일에서 대역폭이 0으로 고정된 경우이다. |
참고자료: d3-scale
도메인(Domain)은 입력 데이터의 최소값과 최대 값을 나타낸다. 데이터 [100, 200, 1000, 450, 500]에서 100은 최소값이고 1000은 최대 값이다. 이 경우 도메인은 [100, 1000]이 된다.
범위(Range)는 입력 값을 매핑 할 출력 값의 범위이다.
Bar chart를 모니터에 출력하는 경우 데이터 값을 그대로 픽셀로 매핑하면 모니터 상의 픽셀 위치가 적정(너무 작거나 너무 큰 값일 수 있음)하지 않을 수 있다.
입력 데이터의 범위가 100에서 1000인 경우(도메인이 [100, 1000] 인 경우), 모니터의 픽셀 위치 50에서 500 사이(Range 가 [50, 500]인 경우)에 출력하고자 한 다면 입력 값 100은 출력값 50에 매핑되고 입력 값 1000은 출력값 500에 매핑된다.
여러가지 Scaling methods 중 Bar Chart에 자주 사용하는 Linear scale과 Band Scale에 대하여만 추가로 설명한다.
입력 데이터(도메인)가 지정된 출력 범위에 연속 선형 스케일로 매핑된다.
데이터가 [100, 200, 1000, 450, 500] 이고, 범위(Range)가 [50, 500] 인 경우의 예
밴드 스케일은 출력 범위가 연속적이고 숫자라는 점을 제외하면 ordinal scales과 유사하다.
데이터가 ["Kim", "Park", "Hong", "Cha", "Youn"] 이고, 범위(Range)가 [50, 200] 인 경우의 예
위 경우 출력은 입력 데이터의 순서에 따라 초기값(50) 부터 균등한 Band 값(30 = 150 / 5)을 더한 값이 된다. 이 출력 값은 Bar chart 좌표의 픽셀 값으로 사용할 수 있다.
- D3 - Bar chart axis method
- D3 - Linear axis
- Linear axis 예: 이 예에서는 y축을 생성한다.
- 이 예에서는 좌표축을 0 부터 그리기 위하여 도메인을 [0, 20]으로, 범위(Range)는 [0, 150]로 설정하였다.
- Linear axis을 위한 코딩 예
- Linear axis 프로그램 실행하기
- 위 HTML 문서를 복사하여 d3-axis-linear.html 파일을 만들고 실행(더블 클릭)하면 웹브라우저에 아래에와 같이 선형 축(Linear axis)이 출력된다.
- D3 - Band axis
- Band axis 예: 이 예에서는 x축을 생성한다.
- 이 경우 도메인은 ["Kim", "Park", "Hong", "Cha", "Youn"]이 되고 범위(Range)는 [0, (width - 50)]이 된다.
- Band axis을 위한 코딩 예
- Band axis 프로그램 실행하기
- 위 HTML 문서를 복사하여 d3-axis-band.html 파일을 만들고 실행(더블 클릭)하면 웹브라우저에 아래에와 같이 밴드 축(Band axis)이 출력된다.
- x(Band) - y(Linear) Axis
- y축: Linear scale을 사용한다.
- x축: Band scale을 사용한다.
- x(Band) - y(Linear) Axis을 위한 코딩 예
- x(Band) - y(Linear) Axis 프로그램 실행하기
- 위 HTML 문서를 복사하여 d3-axis-band-linear.html 파일을 만들고 실행(더블 클릭)하면 웹브라우저에 아래에와 같이 x 축(Band axis)과 y 축(Linear axis)이 출력된다.
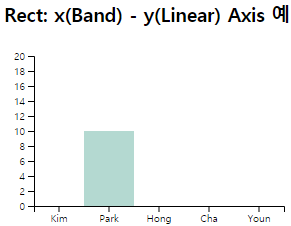
- x(Band) - y(Linear) Axis에 Bar chart 그리기
- x축 데이터 예: 이 예에서는 x축은 Band scale을 사용한다.
- y축 데이터 예: 이 예에서는 y축은 Linear scale을 사용한다.
- 이 예에서는 좌표축을 0 부터 그리기 위하여 도메인을 [0, 20]으로 하고, 범위(Range)는 [0, 150]로 설정하였다.
- Linear axis을 위한 코딩 예
- Rect: x(Band) - y(Linear) Axis 프로그램 실행하기
- 위 HTML 문서를 복사하여 d3-axis-band-linear-rect.html 파일을 만들고 실행(더블 클릭)하면 웹브라우저에 아래에와 같은 Bar chart가 출력된다.
D3는 축(Axis)을 그리는 기능을 제공한다. Bar Charts는 가로 축(x 축)과 세로 축(y 축) 두 축(경우에 따라 x 축 또는 y 축만 사용할 수도 있음)을 사용한다. 축은 일반적으로 선, 눈금 및 레이블로 구성된다. 축은 배율(Scale)을 사용하므로 각 축에 작업 할 배율이 지정되어야한다.
D3는 아래와 같은 축을 그리는 Methods를 제공한다.
| Axis Method | 설명 |
|---|---|
| d3.axisTop() | 윗 쪽에 수평 축을 생성한다. |
| d3.axisRight() | 오른쪽 세로 축을 생성한다. |
| d3.axisBottom() | 아래 쪽에 수평 축을 생성한다. |
| d3.axisLeft() | 왼쪽 세로 축을 생성한다. |
참고자료: Drawing axis in d3.js
Scaling methods에 따라 다른 scale 축을 그릴 수 있다. 여기서는 Bar Chart에 자주 사용하는 Linear scale과 Band Scale을 사용한 축 대하여만 설명한다.
Axis scaling에 Linear scale을 사용한다.
데이터가 [15, 10, 5, 20, 7] 이고, 범위(Range)가 [0, 150] 인 경우의 예
Axis scaling에 Band scale을 사용한다.
데이터가 ["Kim", "Park", "Hong", "Cha", "Youn"] 이고, 범위(Range)가 [0, (width - 50)] 인 경우의 예
x 축은 Band scale을 사용하고 y축은 Linear scale을 사용한다.
데이터가 [15, 0, 5, 20, 10] 이고, 범위(Range)가 [0, 150] 인 경우의 예
데이터가 ["Kim", "Park", "Hong", "Cha", "Youn"] 이고, 범위(Range)가 [0, (width - 50)] 인 경우의 예
x 축(Band axis)과 y 축(Linear axis)을 그리고 이 예에서는 x 축 "Park"의 그래프 만 그린다. 전체 그래프를 그리기 위하여는 Data를 Array로 구성하고 Data Binding 기술을 사용(맨 위의 "Bar chart 프로그램 예"를 참고요)하여야 한다.
데이터가 ["Kim", "Park", "Hong", "Cha", "Youn"] 이고, 범위(Range)가 [0, (width - 50)] 인 경우의 예
데이터가 [15, 10, 5, 20, 7] 이고, 범위(Range)가 [0, 150] 인 경우의 예